 Bài viết này thực hiện (hoặc lụm bài về đăng câu like từ các trang khác) bởi Việt Lâm Coder một YOUTUBER có tâm và đẹp trai siêu cấp vô địch zũ trụ. Các bạn đi ngang nếu được cho Lâm 1 like và 1 đăng ký kênh Youtube nhé !!
Bài viết này thực hiện (hoặc lụm bài về đăng câu like từ các trang khác) bởi Việt Lâm Coder một YOUTUBER có tâm và đẹp trai siêu cấp vô địch zũ trụ. Các bạn đi ngang nếu được cho Lâm 1 like và 1 đăng ký kênh Youtube nhé !!
Sometimes you need your own currency symbol in your store. For example, if your currency is Singapore Dollar, the WooCommerce shows it as “$”. Your site visitors will be confused about whether it is a US Dollar or which currency. In this article, we will see how to add a custom currency symbol in WooCommerce for products, carts, and checkout using the filter hook method.
To make your currency symbol precise and more informative you can introduce your own symbol which helps users to understand the currency.
You need to add the following snippet in functions.php of your child theme:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php // add custom currency in WooCommerce settings add_filter( 'woocommerce_currencies', 'add_c_currency' ); function add_c_currency( $c_currency ) { $c_currency['SING_DOLLAR'] = __( 'Singaporian Dollar ', 'woocommerce' ); return $c_currency; } // define custom currency symbol add_filter('woocommerce_currency_symbol', 'add_c_currency_symbol', 10, 2); function add_c_currency_symbol( $custom_currency_symbol, $custom_currency ) { switch( $custom_currency ) { case 'SING_DOLLAR': $custom_currency_symbol = 'SG'; break; } return $custom_currency_symbol; } ?> |
This snippet will add a custom currency symbol in WooCommerce.
Please note that you can add your own currency symbol here. I have added a new currency with the name “Singaporian Dollar” and the symbol I like is “SG$”.
The “SG” is a country code of Singapore so instead of showing “$” it is more informative to show “SG$”.
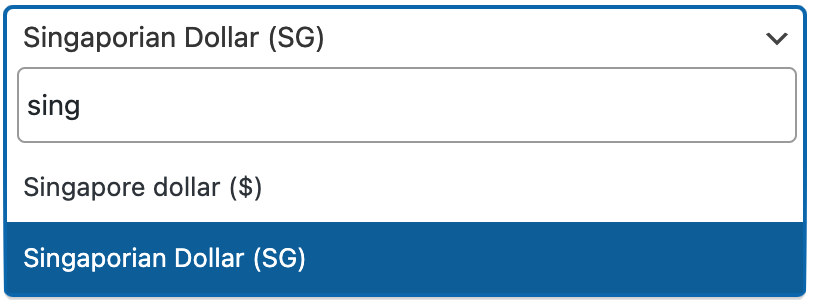
How to select the currency in WooCommerce
Navigate to WooCommerce > Settings > General and scroll down till “Currency Options”.
Under currency, you will see your currency name (Singaporian Dollar in my case)

Click “Save Changes” and open the products page of your store and your new currency symbol will be reflected.
Examples
Once the snippet is added, this is how the currency will look like:
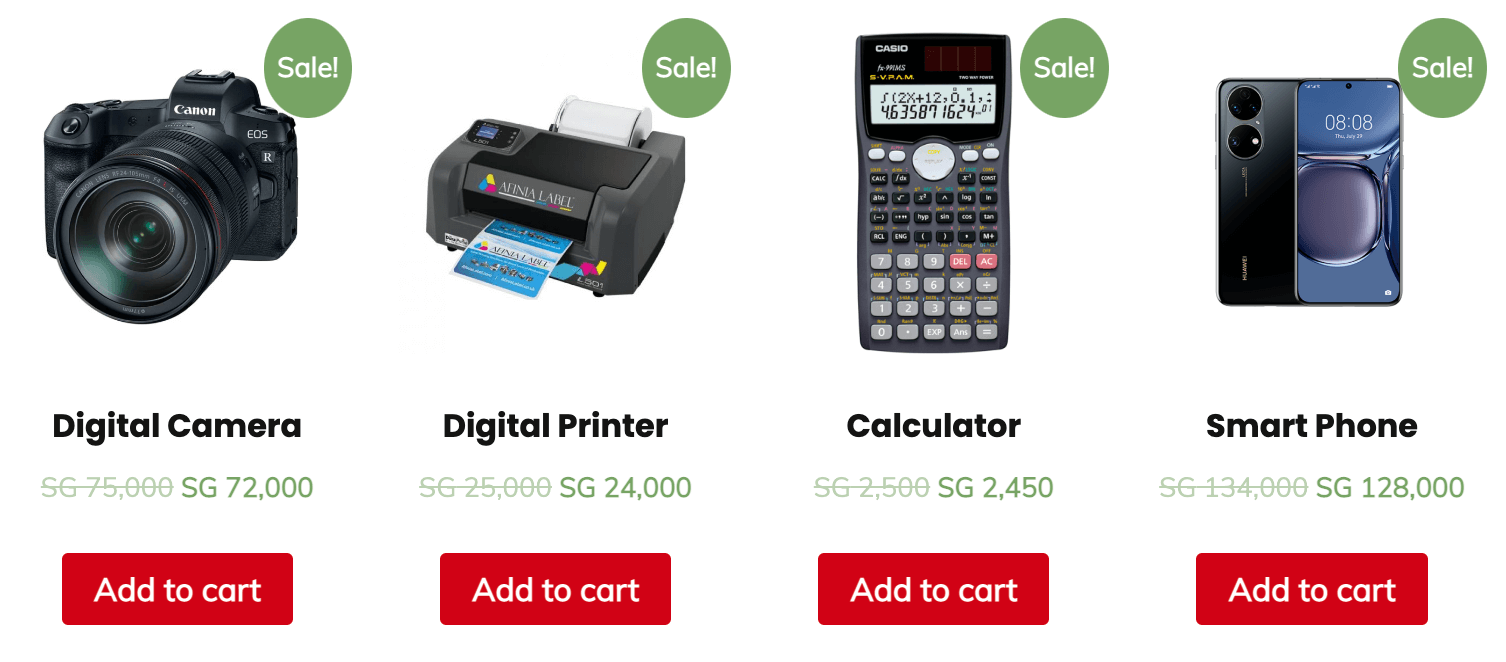
Products
The products grid:

Cart Table
The cart table with totals:

 Bài viết này thực hiện (hoặc lụm bài về đăng câu like từ các trang khác) bởi Việt Lâm Coder một YOUTUBER có tâm và đẹp trai siêu cấp vô địch zũ trụ. Các bạn đi ngang nếu được cho Lâm 1 like và 1 đăng ký kênh Youtube nhé !!
Bài viết này thực hiện (hoặc lụm bài về đăng câu like từ các trang khác) bởi Việt Lâm Coder một YOUTUBER có tâm và đẹp trai siêu cấp vô địch zũ trụ. Các bạn đi ngang nếu được cho Lâm 1 like và 1 đăng ký kênh Youtube nhé !!





