 Bài viết này thực hiện (hoặc lụm bài về đăng câu like từ các trang khác) bởi Việt Lâm Coder một YOUTUBER có tâm và đẹp trai siêu cấp vô địch zũ trụ. Các bạn đi ngang nếu được cho Lâm 1 like và 1 đăng ký kênh Youtube nhé !!
Bài viết này thực hiện (hoặc lụm bài về đăng câu like từ các trang khác) bởi Việt Lâm Coder một YOUTUBER có tâm và đẹp trai siêu cấp vô địch zũ trụ. Các bạn đi ngang nếu được cho Lâm 1 like và 1 đăng ký kênh Youtube nhé !!
WordPress supports multiple image formats out of the box, including .jpg, .jpeg, .png, and .gif. However, it doesn’t enable you to use Scalable Vector Graphics (SVGs), which is one of the most flexible image types out there. Fortunately, learning how to add SVG to WordPress is quite simple.
To enable this image format, all you need to do is tweak a couple of files. After that, you’ll be able to use SVGs within your content as regular images, logos, and more. What’s more, WordPress works flawlessly with SVGs once you’ve enabled the file type.
In this article, we’re going to talk about what SVGs are and why they’re so useful. Then we’ll teach you how to add SVG to WordPress using two different methods and explain how to animate them with CSS. Let’s get started!
What Scalable Vector Graphics (SVGs) are (and why they’re beneficial)

SVGs (like these from Freepik) are ideal for simple images without too many complex elements, such as icons.
SVG isn’t an image format per se. In fact, it’s actually a markup language that’s used to create two-dimensional images composed of vectors. This may sound complex in theory, but in practice, you’ll use SVGs in the same situations as you would any other images.
This matters because SVGs have some benefits over more common image types, such as PNG and JPG. For example:
- They take up less space. Instead of pixels, SVGs are composed of vectors. So your images will weigh less, which should help your site load faster.
- You can scale them easily. As you may know, there are limits to how far you can scale up regular images before they start looking terrible. That isn’t the case with SVGs, as vectors can be scaled upwards or downwards without any loss in quality (or change in file size).
- You can animate SVGs with CSS. Vectors can be animated using CSS, which can make for some unique effects (we’ll talk more about this later).
Creating your own SVGs can be difficult if you don’t have a background in design. However, you can always look for SVG stock images, or ask your designer if they can replicate some of your site’s elements using the format.
Keep in mind that the more complex an image is, the harder it will be to replicate it using vectors. In other words, SVGs make a good alternative for simple graphics such as logos and icons but don’t work as well for photographs.
How to add SVG to WordPress (two easy methods)
As we mentioned earlier, WordPress doesn’t support SVGs out of the box. However, you can either enable this feature manually or use a plugin to do it. Let’s start with the latter method because it’s the simplest.
Method 1: Use the SVG Support plugin
If you’re looking for the fastest way to add SVG to WordPress, this is it. We’re going to use the SVG Support plugin, which enables this particular image format and adds support for it to your media library:
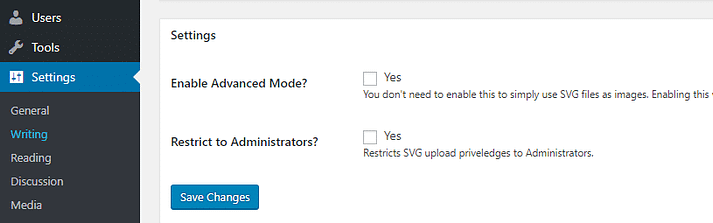
The process is simple. You just need to install and activate the plugin as usual, and then you’ll be able to add SVGs to your WordPress site. However, there are two more settings you might want to change depending on your needs. First off, let’s go to the Settings → SVG Support tab:

Inside, you’ll find two options. The first turns on the plugin’s Advanced Mode, which lets you target your SVGs with CSS. If you don’t want to animate your SVGs, then you can skip this option.
Second, you can also restrict the ability to upload SVGs to administrators only by enabling the Restrict to Administrators? feature. That one’s up to you!
Method 2: Modify your site’s functions.php file
Every WordPress website has its own functions.php file. This essential component includes important functions, classes, and filters. It’s also your ticket to adding SVG support to WordPress through a few lines of code.
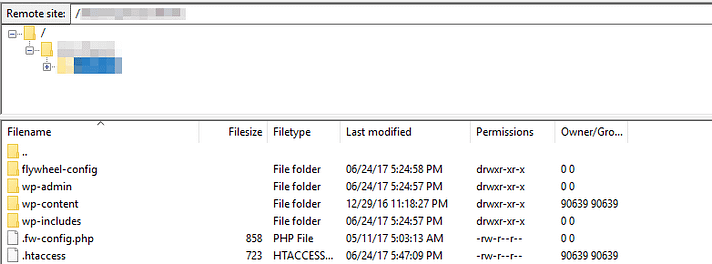
To reach this file, you’ll need to access your website via FTP. If you don’t have a client, we recommend using FileZilla. Once you’ve found your FTP credentials and accessed your site, you’ll want to head to your root folder, which is usually either called public_html or named after your site:

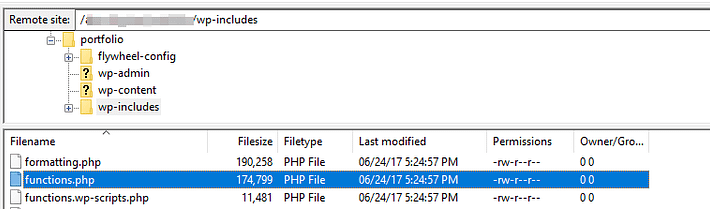
Now, enter the wp-includes folder and look for the functions.php file within. It’s important to note that this is the parent file, while there are also individual functions.php files for each of your themes:

For this example, we’ll add the code to the parent file. However, you may find the changes are lost when WordPress is updated, so feel free to alternatively add it to your theme-specific functions.php file depending on the approach you’re more comfortable with.
(Editor’s note: Doing this in your theme’s functions file is actually the recommended approach.)
Access the functions.php file now by right-clicking on it and choosing the View/Edit option. This will open it using your default text editor. Now, scroll to the bottom and paste this code snippet there:
|
1 2 3 4 5 6 7 |
function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads'); |
Save your changes to the file and close it. Then you can return to your dashboard and test your new feature by uploading an SVG file to your media library, which should work without a hitch!
Animate your SVG images using CSS
Animating your SVGs is a somewhat complex process, particularly if you don’t have much experience using CSS. However, this feature can help you create simple animations that weigh very little, especially in contrast to GIFs. Plus, you can scale your animated SVGs up or down as needed, which is something that (again) GIFs can’t do well.
If you want to read more about how to animate SVGs using CSS, you can find online tutorials that will guide you through the basics of the process. Plus, check out some examples of what you can create if you put your mind to it.
Conclusion
SVGs are one of the most interesting image types you can use on your website. Not only does their scalability make them a good option for responsive sites, you can also animate them so they can substitute for GIFs in certain situations. Plus, enabling them in WordPress is remarkably simple.
Just pick one of these two methods to add SVG to WordPress, and you’ll be able to play around with the file type to your heart’s content:
- Use the SVG Support plugin if you don’t want to mess around with code.
- Modify your
functions.phpfile to add support for SVG if you don’t want to install an extra plugin.
 Bài viết này thực hiện (hoặc lụm bài về đăng câu like từ các trang khác) bởi Việt Lâm Coder một YOUTUBER có tâm và đẹp trai siêu cấp vô địch zũ trụ. Các bạn đi ngang nếu được cho Lâm 1 like và 1 đăng ký kênh Youtube nhé !!
Bài viết này thực hiện (hoặc lụm bài về đăng câu like từ các trang khác) bởi Việt Lâm Coder một YOUTUBER có tâm và đẹp trai siêu cấp vô địch zũ trụ. Các bạn đi ngang nếu được cho Lâm 1 like và 1 đăng ký kênh Youtube nhé !!






